Java Spring 2일차
# 서버와 클라이언트에 대한 이해

현재 우리가 사용하는 로컬 서버 → 톰캣
클라이언트 → 웹 브라우저 (크롬,익스플로러,사파리 ... )
서버와 클라이언트는 일 대 다 관계
하드웨어적 서버 예) 컴퓨터
소프트웨어적 서버 예) 웹 서버, DB서버, 메일 서버 ...
소프트웨어 서버
서버마다 고유 port번호를 가지고 있다!
IP주소 → 네트워크 어댑터
각 서버에 접속하려면 port번호를 알아야 한다.
http://www.naver.com:80 와 https://www.naver.com은 같다!
# 이해하려고 노력하자!
https://velog.io/@jennyfromdeblock/%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8%EC%99%80-%EC%84%9C%EB%B2%84-%EB%B9%A0%EB%A5%B4%EA%B2%8C-%EA%B0%9C%EB%85%90%EC%9E%A1%EA%B8%B0
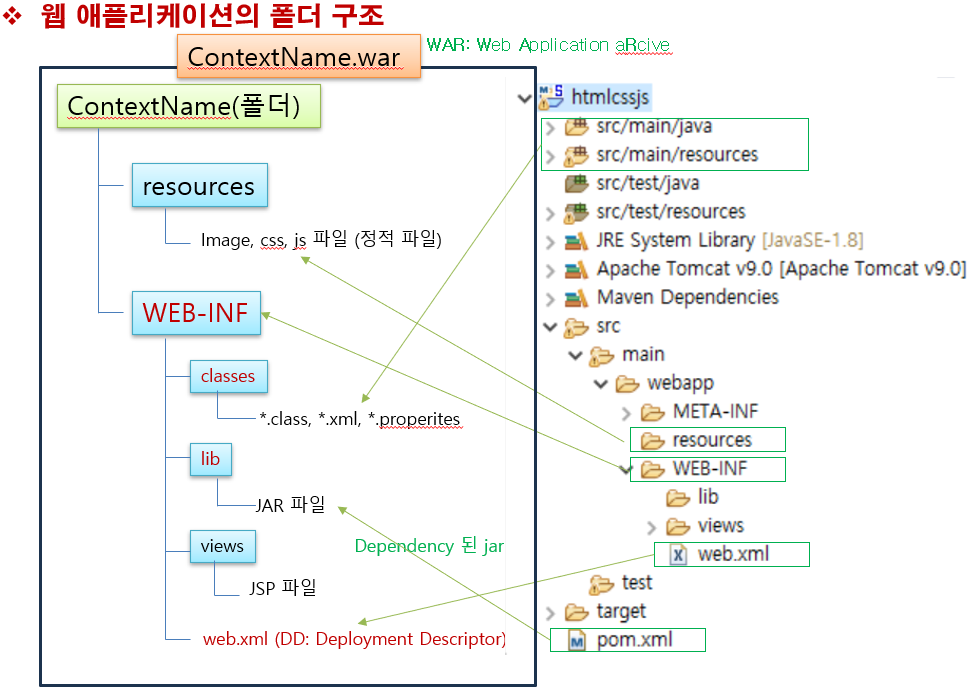
ContextName → 웹 애플리케이션의 이름

웹 애플리케이션 폴더 구조 설명 → 파일 탐색기로 직접 확인해보자.
test파일들은 테스트를 위해 존재, 엄밀히 말하면 없어도 무관하긴하다. (하지만 있는 것이 좋겠죠~?)
pom.xml파일 scope provided → 웹 서버가 제공해주기 때문에 해당 프로젝트에서 필요가 없을 때 선언해줌
해당 프로젝트 export → war파일로 생성하여 배포
HTML, CSS는 https://www.w3schools.com/ 에서 학습한다!!
(교재 따로 없음, 사이트에서 직접 보고 강의를 들으며 바로 적용해보자!)
# 현재 이 사이트에서 공부할 것들
HTML, CSS, JavaScript, Bootstrap, Jqueary
src/main/java 컨트롤러에 새로운 클래스 파일 HtmlController를 만들어 확인
@RequestMapping → url에 해당
@Slf4j → log 사용 → 어떤 클래스에서 어떤 메소드가 실행되었는지 보여줌
● 개발이 완료되어 더이상 보기 싫다면?
log4j2.xml 파일에서 Loggers블록의 level을 "error"로 변경
다시 보고 싶다면? "error"를 "info"로 다시 바꿔준다.
# 실행의 흐름? 삼각형을 생각해라!
브라우저에서 요청 → Controller --> Views(jsp파일)의 응답 → 브라우저에 랜더링
→ 사용자가 다시 브라우저에서 요청(반복)
# w3school 에서의 광고 차단
Tip! -- 애드블록! (광고 차단 앱)
# w3school HTML Tutorial과 w3school reference를 보며 익숙해지자!
● Element란? → HTML 요소는 시작 태그, 일부 콘텐츠 및 종료 태그로 정의
● Attribute란? → HTML 요소에 대한 추가 정보를 제공
● HTML Form Elements

● HTML Graphics → 그림을 만들 때 사용, 게임 이나 광고 등
● HTML Media → 비디오나 오디오를 재생할 때 필요
● HTML APIs → 프로그램과 관련됨 (JavaScript를 이용하여 원하는 기능을 수행할 수 있다.)
● HTML Example → 예시 샘플
● HTML References → 개발할 때 참고할 수 있는 자료
# HTML Basic 부터 보면서 학습한다.
<!DOCTYPE html> → 문서 유형 선언
html도 버전이 있다. 현재 html5이고, 대부분 html5를 쓰고 있다.
HTML Introduction 부분에서 HTML의 구조를 설명
랜더링 : 사용자에게 화면을 보여주는 것
시작태그, 종료태그 // 한 element의 크기
● HTML Headings → h1, h2, h3, ... h6까지 제목의 크기를 다르게 줄 수 있다.
● HTML Paragraphs → 문단 사용 방법
<div></div> → 개행만 해준다.
<p></p> → 태그는 문단과 문단을 구분해준다는 의미로 다른 문단과 사이를 좀 떨어뜨려줌.
● HTML Links → href속성에 지정한 url로 이동을 시켜준다.
<a></a> 태그를 가진다. 이미지 삽입도 가능하다.
● HTML Tables의 구성요소
<table> </table> 안에 table row, table head, table datasell이 들어갈 수 있다.
● HTML Forms → 회원가입입력란 등 폼으로 만듦
# 레퍼런스에서 사용법들 알아두기
● metadata란? → 모양과 동작을 정의하는 데이터
charset 문자셋으로 해당 문서가 어느 글자로 작성되었는지, 작성할 것인지 나타냄.
● viewport란?
initial-scale=1.0 --> 모바일과 관련되어있음. 모바일 웹 브라우저에서 pc버전보기와 관계. 정확히 이해하기
★ <meta name="viewport" content="width=device-width, initial-scale=1.0">
→ 모바일에서도 축소 없이 있는 그대로를 보여준다. (100%)
★ 모바일에서의 접속도 생각하자.
iptime 공유기로 모바일 접속 경험.. 다음 주에 교육생들도 할 수 있게끔 환경 조성
스프링으로 돌아와 HTML 학습
// 내일은 CSS와 Layout을 구성하는 방법을 학습할 것이다.
'JAVA' 카테고리의 다른 글
| 23일차 2024 - 3 - 28 (0) | 2024.03.28 |
|---|---|
| 22일차 2024 - 3 - 27 (0) | 2024.03.27 |
| 20일차 2024 - 3 - 25 (Spring 시작) (1) | 2024.03.25 |
| 19일차 2024 - 3 - 22 (1) | 2024.03.24 |
| 18일차 2024 - 3 - 21 (0) | 2024.03.21 |